WDIO CLI Options
WebdriverIO comes with its own test runner to help you start testing as quickly as possible.
Fiddling around hooking up WebdriverIO with a test framework is a thing of the past. The WebdriverIO runner does all the work for you, and helps you to run your tests as efficiently as possible.
Starting with v5, WebdriverIO's testrunner is bundled separately in the NPM package @wdio/cli.
Install it like this:
- npm
- Yarn
To see the command line interface help, just type the following command in your terminal:
Sweet! Now you need to define a configuration file where all information about your tests, capabilities, and settings are set. Switch over to the Configuration File section to see what that file should look like.
With the wdio configuration helper, it is super easy to generate your config file. Just run:
...and it launches the helper utility.
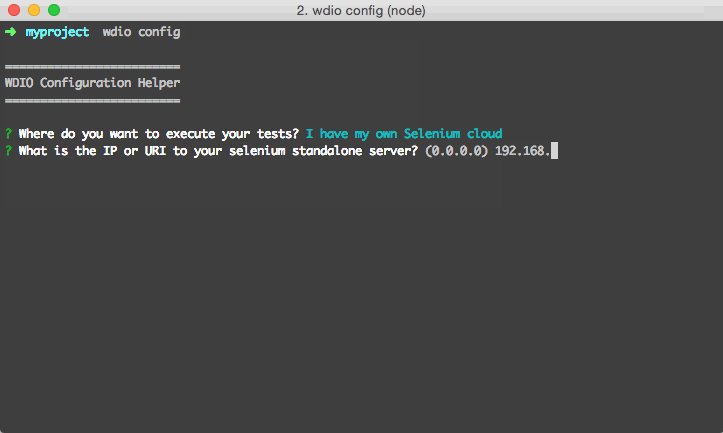
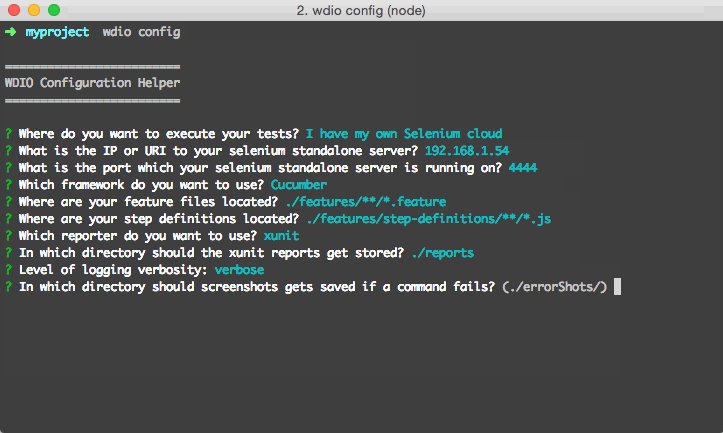
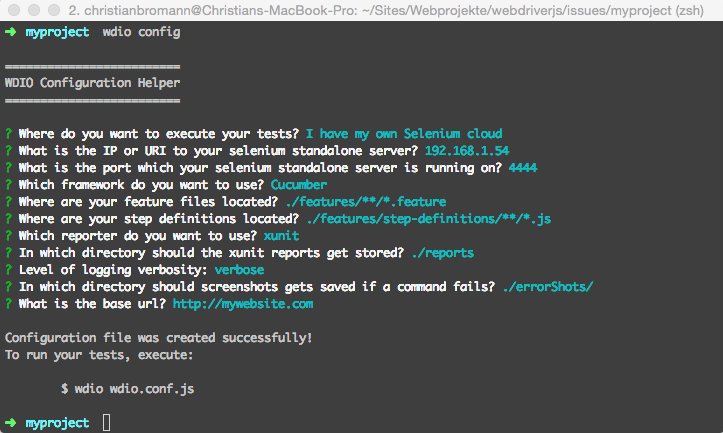
It will ask you questions and generate a config file for you in less than a minute.

Once you have your configuration file set up, you can start your tests by running:
That's it! Now, you can access to the selenium instance via the global variable browser.
Commands#
wdio config#
The config command runs the WebdriverIO configuration helper. This helper will ask you a few questions about your WebdriverIO project and create a wdio.conf.js file based on your answers.
Example:
Options:
wdio run#
This is the default command to run your configuration.
The run command initializes your WebdriverIO configuration file and runs your tests.
Example:
Options:
wdio install#
The install command allows you to add reporters and services to your WebdriverIO projects via the CLI.
Example:
If you want to install the packages using yarn instead, you can pass the --yarn flag to the command:
You could also pass a custom configuration path if your WDIO config file is not in the same folder you're working on:
List of supported services#
List of supported reporters#
List of supported frameworks#
Run the test runner programmatically#
Instead of calling the wdio command, you can also include the test runner as module and run it in an arbitrary environment.
For that, you'll need to require the @wdio/cli package as module, like this:
After that, create an instance of the launcher, and run the test.
The Launcher class constructor expects the URL to the config file, and an opts object with settings that will overwrite those in the config.
The run command returns a Promise.
It is resolved if tests ran successfully or failed, and it is rejected if the launcher was unable to start run the tests.